前回公開したアプリは現在全てのユーザがアクセス可能です。今回はこれにAuthenticationを用いて限られたユーザーのみがこのアプリにアクセス出来るように設定して行きます。今回の目標は、
- Firebase側
- 承認機能(Authentication)を追加する
- 承認はメールアドレスとパスワードで行う。
- 承認するメールアドレスとパスワードは予めFirebase側に登録する。
- 予め登録されたユーザー以外は承認しない設定にする。
- アプリ側
- URLにアクセスするとLogin画面が表示される。
- メールアドレスとパスワードが正しければアプリにLogin出来る
- 正しくLogin出来れば、前回の ”Hello Firebase”が表示される。
FirebaseへAuthenticationを追加する
FireBase Consoleから今回作成したプロジェクト”TEST”を選んでAuthenticationを追加して行きます。

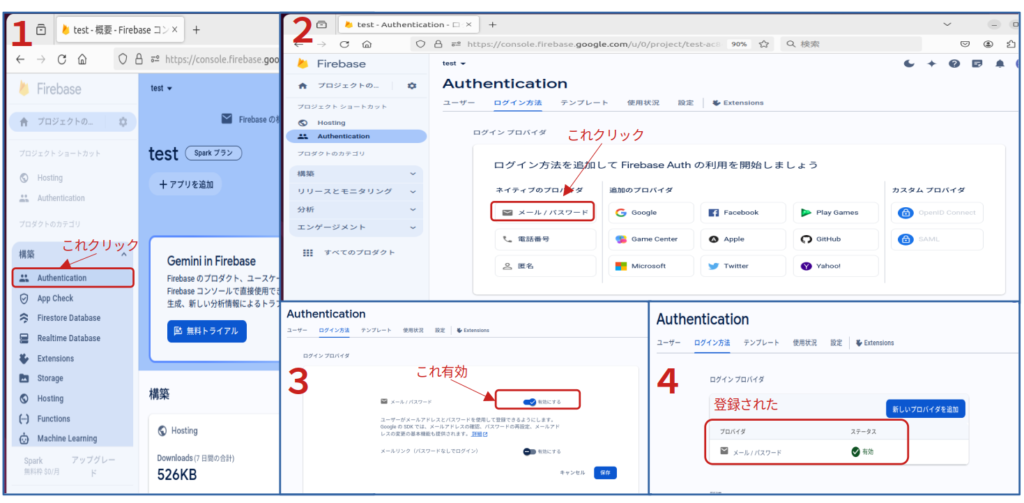
- 左メニュー構築からAuthenticationを選ぶ
- ログイン方法タブで メール/パスワード をクリック
- この画面では メール/パスワード を有効にします。その後保存を押すと
- 登録されます。
次はユーザーの登録とオプション設定です。

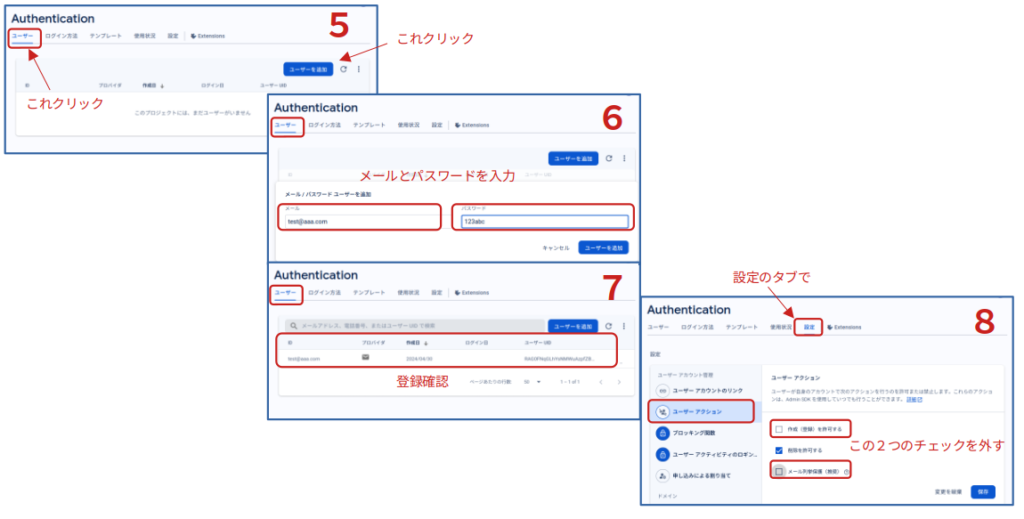
- ユーザーを登録します。ユーザータブでユーザーを追加ボタンを押す
- ここで登録ユーザーのメールアドレスとパスワードを入力します。今回はTrialなので
メールアドレス:test@aaa.com パスワード:123abc としました。
その後、ユーザーを追加ボタンを押して - 登録を確認します。
- 設定のタブで、左のメニューから ユーザーアクションを選びます。今回は事前に登録されたユーザー
のみ許可したいのでここで、作成(登録)を許可するのチェックを外します。
メール列挙保護(推奨)はチェックすると動作が想定通りにならなかったので外しました。
最後に保存ボタンを押して設定終了
アプリ側の変更
先ず、前回の”index.html”をLoginが成功した時に表示させたいので”login.html”に名前を変更します。次にLogin画面を表示するHTMLを”index.html”として新規に作成します。新規に作成する”index.html”ですが前回、初期化コマンド ”firebase init”で作成された”index.html”を参考に進めるのが良さそうです。前回”index.html”を大きく編集してしまったので、もう一度”index.html”を作成します。作成は簡単で、もう一度初期化コマンド ”firebase init”を実行し全てデフォルトで答えて下さい。新しい”index.html”が作成されます。今後この”index.html”を使用する可能性が有るので別名で保存して下さい。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase</title>
<!-- update the version number as needed -->
<script src="/__/firebase/10.11.1/firebase-app-compat.js"></script>
<!-- include only the Firebase features as you need -->
<script src="/__/firebase/10.11.1/firebase-auth-compat.js"></script>
<!--
initialize the SDK after all desired features are loaded, set useEmulator to false
to avoid connecting the SDK to running emulators.
-->
<script src="/__/firebase/init.js?useEmulator=true"></script>
<script src="https://www.gstatic.com/firebasejs/ui/6.1.0/firebase-ui-auth.js"></script>
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/firebasejs/ui/6.1.0/firebase-ui-auth.css" />
</head>
<body>
<div id="firebaseui-auth-container"></div>
<script>
// Initialize Firebase Authentication and get a reference to the service
var ui = new firebaseui.auth.AuthUI(firebase.auth());
var uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function(authResult, redirectUrl) {
return true;
},
},
signInFlow: 'popup',
signInSuccessUrl: './login.html',
signInOptions: [
{
provider: firebase.auth.EmailAuthProvider.PROVIDER_ID,
requireDisplayName: false
}
],
tosUrl: '/kiyaku.html', // 規約ページ
privacyPolicyUrl: '/policy.html' // プライバシーポリシーページ
};
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</body>
</html>
- 1行から11行まではオリジナルの”index.html”と同じです。
- 9行:<script src=”/__/firebase/10.11.1/firebase-app-compat.js”></script>
- Firebaseのアプリを使用する場合この行が必要。
- 11行:<script src=”/__/firebase/10.11.1/firebase-auth-compat.js”></script>
- Authenticationを使用する場合この行が必要。
- 9行:<script src=”/__/firebase/10.11.1/firebase-app-compat.js”></script>
- オリジナルではこの下に幾つか行が有りますがそれらは削除
- 16行:<script src=”/__/firebase/init.js?useEmulator=true”></script>
- FirebaseのiInitializationに必要。
- ここまでがオリジナルの”index.html”からの引用です。
- 以降はFirebaseUI でウェブアプリに簡単にログイン機能を追加するを参考にしています。
- 18,19行:予め用意されたFirebaseUI を使う為にこれらの行を追加
- 26行:var ui = new firebaseui.auth.AuthUI(firebase.auth());
- Authenticationの初期化
- 28行:FirebaseUI用のコンフィグ
- callbacks: 正常にLogin出来れば Trueを返す
- signInFlow: ポップアップを使う
- signInSuccessUrl: 正常にLogin出来た場合に表示するHTML。今回はlogin.html
- signInOptions: OAuth プロバイダの登録。今回はメールアドレスとパスワードのみ登録
- tosUrl: 規約を説明しているページのURL。今回は指定のみでページ無し
- privacyPolicyUrl: プライバシーポリシーページについて書かれたページのURL。今回は指定のみ
- 46行:ui.start(‘#firebaseui-auth-container’, uiConfig);
- コンフィグに従ってFirebaseUIを表示します。
とりあえず実行
PC側の作業ディレクトリ内publicフォルダーに”index.html”,”login.html”を保存。作業ディレクトリ直下で、”firebase server –only hosting”を実行。ブラウザで http://localhost:5000にアクセスすると
- この画面が表示されます
- メールアドレスの入力。今回は、”test@aaa.com”
- パスワードの入力。今回は、”123bac”を入力してSIGN INボタンを押す
- 正しくLoginできました。
- メールアドレスの入力で間違ったアドレスを入力すると
- パスワード入力時点で下のボタンが正常時と違って表示されます。それでもパスワードを入力すると
- Longin出来ませんでした。
このテンプレートは登録されていないユーザを新規に登録する様な設定になっている様です。今回新規ユーザを許可していないのでこの様な表示になったと思います。とりあえず登録されていないユーザはLogin出来ない事が分かりました。
Login画面を変更する
このままではLonginは出来ますがLogout出来ません。そこで、Login画面にLoginUserの表示とLogoutする機能を追加します。
login.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Firebase</title>
<!-- update the version number as needed -->
<script src="/__/firebase/10.11.1/firebase-app-compat.js"></script>
<!-- include only the Firebase features as you need -->
<script src="/__/firebase/10.11.1/firebase-auth-compat.js"></script>
<!--
initialize the SDK after all desired features are loaded, set useEmulator to false
to avoid connecting the SDK to running emulators.
-->
<script src="/__/firebase/init.js?useEmulator=true"></script>
</head>
<body>
<center>
<div id="message">
<h1>Hello Firebase </h1>
<h3 id="state"></h3><br>
<button type='button' onclick="signOut()" >sinOut</button>
</div>
</center>
</body>
<script>
function signOut() {
firebase.auth().signOut().then(() => {
console.log('ログアウトしました');
location.reload();
})
.catch((error) => {
console.log(`ログアウト時にエラーが発生しました (${error})`);
});
}
firebase.auth().onAuthStateChanged((user) => {
var str = 'none';
if (user) {
str = user.email;
}
document.getElementById('state').innerHTML = 'Now login: ' + str;
});
window.addEventListener('beforeunload', function (e) { signOut();});
</script>
</html>
- 20行: LoginUserの表示
- 21行: Logoutの処理
- 27行: 実際のLogoutはここで行います。
- 36行: ここでLoginしているユーザを検索しています。
- 44行: Logoutしないでブラウザを閉じた時の処理。
前回と同じ様に実行すると

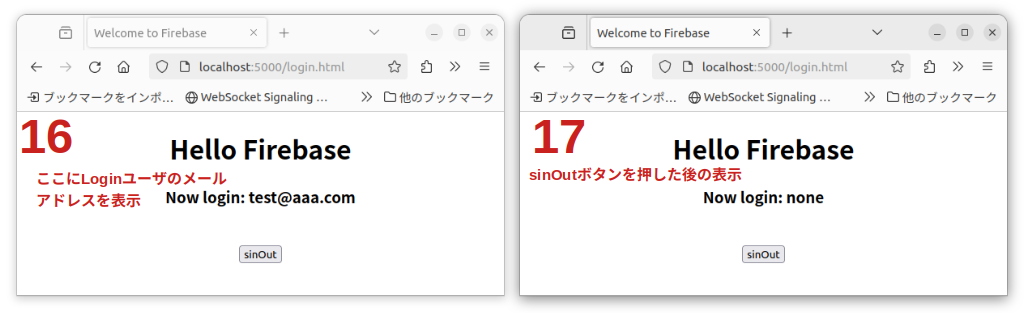
- 前回同様Loginすると、Hello Firebaseの下にLoginユーザのメールアドレスを表示します。
この状態で下のsinOutボタンを押すと - Loginユーザが消え、Logout完了です。
今回は、予め登録されたユーザのみがアプリにLogin出来る様になりました。次回はFirestore Databaseを使ってアプリでデータを扱って行きたいと思います。
追加
Firebaseのプロジェクトを製作して使い方の試行錯誤を行っていると、プロジェクト自体を消去して最初からやり直したくなる時が有ります。プロジェクトの消去は

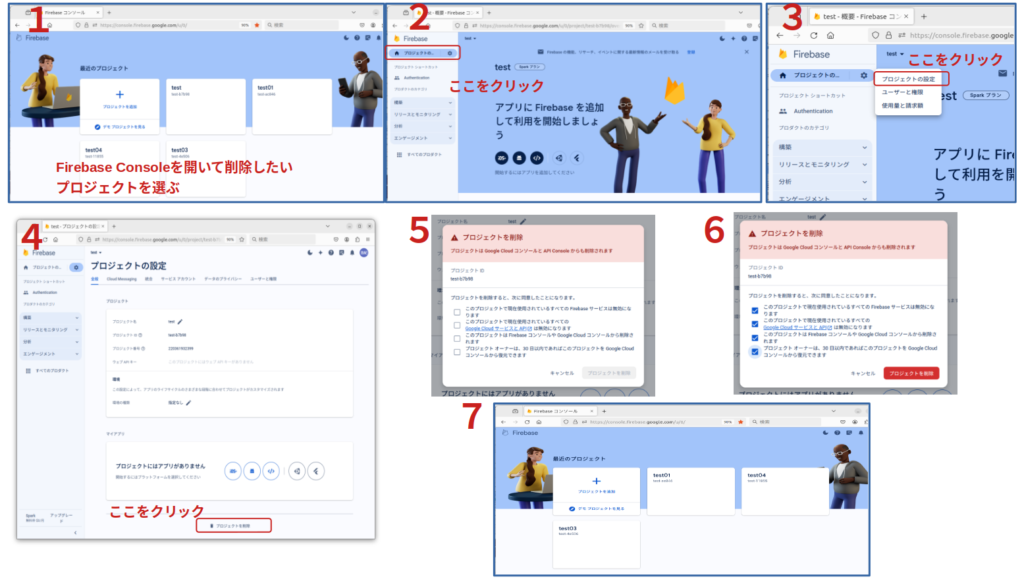
- Firebase Consoleで削除したいプロジェクトを選択
- 左上部のプロジェクトの…と有る欄の歯車をクリック
- ポップアップのプロジェクトの設定をクリック
- プロジェクトの設定画面の下の方に プロジェクトを削除 が有ります。これをクリック
- この様な注意書きが表示され、
- 全てをチェックして プロジェクトを削除 ボタンを押せば
- プロジェクトは削除されます。
これでFirebase Consoleのプロジェクトリストから外され約30日間保留されその後消去される様です。当初これで問題はなかったのですが、無料のFirebase使用には作成するプロジェクトの数に制限が有りその数に削除されて保留になっているものもカウントされる事が分かりました。無料で使用出来るFirebaseのプロジェクトの数は10個。例えばFirebase Consoleのプロジェクトリストに表示されるプロジェクトが3個でも既に7個削除されそれらが30日間の保留期間に有るなら新たにプロジェクトは製作出来ません。この辺は注意が必要です。