機器を自作していると、一時的にデータを保管出来るサーバが自宅のネットの外に有れば便利と思う事が有ります。と言っても頻繁に使う訳でも無くそのためにお金を払うのは勿体無いと諦めていました。FireBaseには小さなアプリなら無料で使用出来るプランが有ります。元々データを一時的に保存したいだけなのでこの無料枠で十分枠です。
今回データを保管するのみとはいえ、下記の設定を行う必要が有りました。
- プロジェクトの作成
- Hosting
- Authentication
- Firestore Database
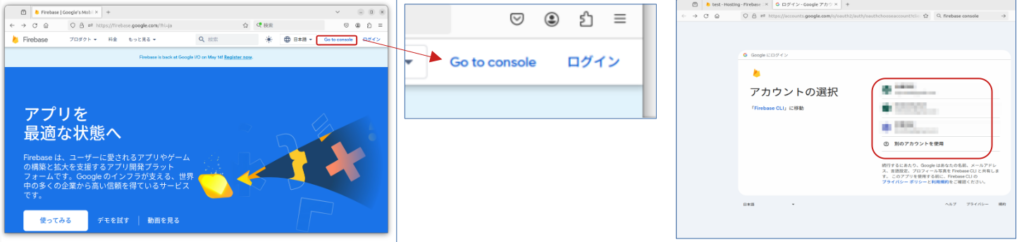
先ずは https://firebase.google.com/?hl=ja にアクセスしてプロジェクトの作成から始めます。

右上の Go to console をクリックするとアカントの選択画面が表示されます。アカントを選択して作成開始です。
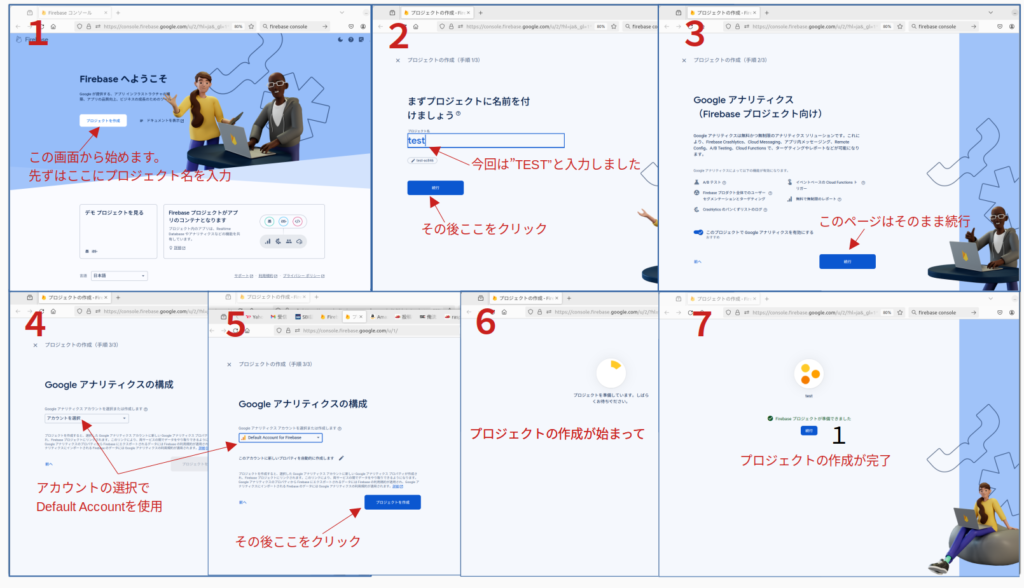
プロジェクトの作成

- この画面から始まります。中央の枠にプロジェクト名を入力します。
- 今回は、”TEST”と入力しました。
- Googleアナリティクスの設定です。無効も出来ますが今回は有効で進めます。
- アナリティクスのアカウントを聞かれます
- 一覧からアカントを選択して下さい。今回はデフォルトを選択しました。プロジェクト作成ボタンを押すと
- プラジェクトの作成が始まります。
- しばらくするとこの画面が表示され作成完了。
Hosting
GCPに登録したプロジェクトに対してPC側の準備をします。先ずは、Firebase CLIのインストール。

- Fitebaseコンソールの画面に戻って、左側に有る ”構築” を展開すると
- Hostingが有ります。これをクリックすると
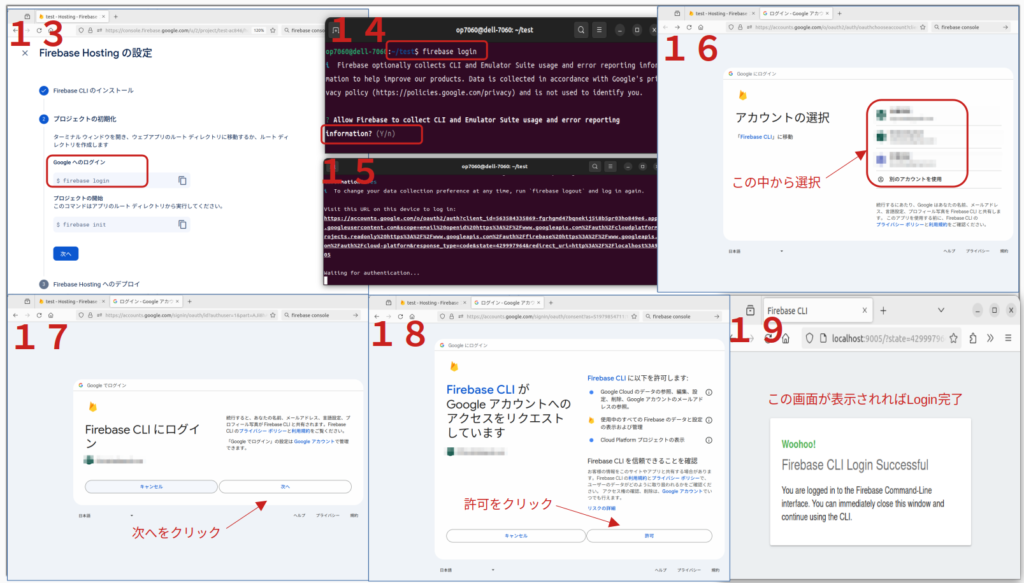
- この画面になります。ここで ”始める” ボタンを押す。
- Firebase CLIのインストール。Firebase CLI はFirebase プロジェクトを管理、表示、およびデプロイする為
のツール郡です。インストールコマンドは ”npm install -g firebase-tools”。これは自分のPCの作業用
ディレクトリで実行します。 - 作業用ディレクトリの名前と場所は任意です。今回はプロジェクト名と同じ”TEST”ディレクトリを
ホームディレクトリの下に作成しました。作成した”TEST”ディレクトリに移動して、
” sudo npm install -g firebase-tools” を実行します。(インストールにルート権限が必要でした)
続いてプロジェクトの初期化。先ずはGoogle へのログイン。まだログインしていなければ下記の手順でLoginします。

- Google へのログインするために、firebase login を実行します。
- 実行はPC側のターミナルで行います。途中聞かれるメッセージは、”Y”
- ここに何かコメントが表示されます。waiting….が表示されると
- ブラウザが上がりアカントの選択を聞かれます。Loginするアカウントを選ぶと
- この画面が表示されます。ここは次へをクリック
- この画面は許可をクリック
- この画面が表示されれば正常にLogin完了です。
仮にすでにLoginしていれば、”Already logged in as XXXXXXXXX” (XXXXXXXはアカウント)が表示されます。
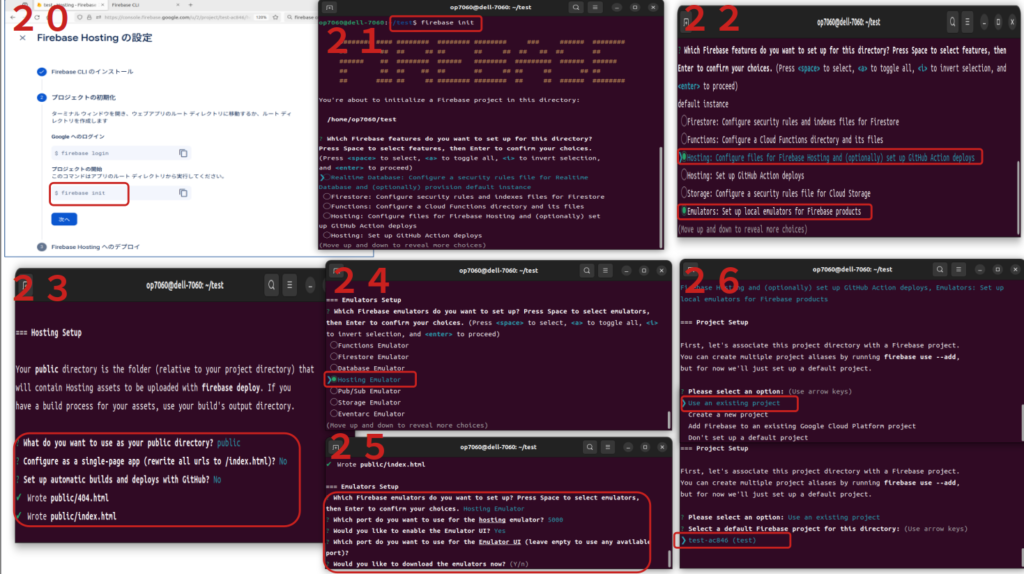
続いてプロジェクトの開始。コマンドは、”firebase init”。これもPCの作業用ディレクトリで実行します。

- プロジェクトの初期化コマンド ”firebase init” を使う
- 実行はPCの作業用ディレクトリ。実行後この様な画面になる。
- どの機能をこのプロジェクトに設定するか決める画面です。今回は、
◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◉ Emulators: Set up local emulators for Firebase products
の2つを選んで下さい。矢印キーでカーソルを移動し、希望の項目でスペースキーを押せば選択されます - 上記2つの選択後いくつか質問されますが全てデフォルトで返答します。
- どのエミュレータを使用するか選択する画面です。 ◉ Hosting Emulator を選んで下さい。
- 選択したエミュレータがダウンロードされます。
- 最後にどのプロジェクトと結びつけるか設定する画面です。Use an existing projectを選択すると
現在登録しているプロジェクトが表示されます。今は”Test”のみで、これを選択します。
これで初期化完了です。次はデプロイです。

- この時点で作業用ディレクトリを確認。ディレクトリ直下にファイル、”firebase.json”と”public”フォルダが
、”public”フォルダには、”404.html”と” index.html”ファイルが有りました。 - ” index.html”ファイルをブラウザで表示するとこの様になりました。これが公開されるHPです。
- デプロイを開始します。コマンドは、”firebase deploy”です。
- 作業用ディレクトリで、”firebase deploy”を実行。最後にURLが表示されます。これをブラウザに
入力すると - 先程と同じ画面が表示されました。これでこのHPが公開されました。

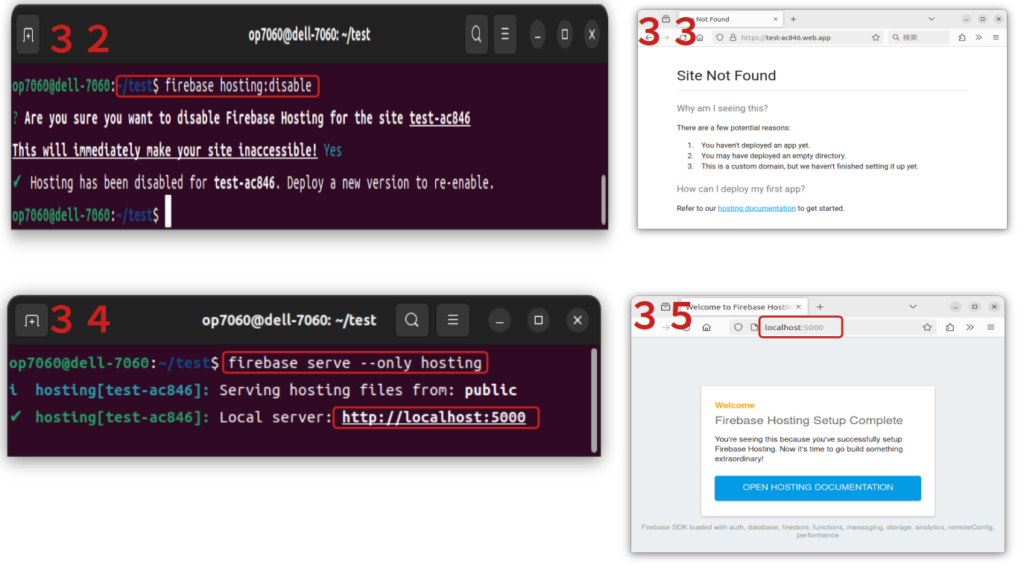
- 公開を停止したい時は、作業用ディレクトリで、”firebase hosting:disable”を実行します。
- 実行後、URLにアクセスすると、”Site Not Found”と表示され停止が確認されました。
- 開発時の確認はデプロイするよりエミュレータで確認した方が便利です。ホスティングの
エミュレータは、”firebase serve --only hosting"を実行します。最後に”http://localhost:5000″
が表示されます。これをブラウザに入力すれば - デプロイした時と同じ結果になります。また、エミュレータは作業ディレクトリで
ctl+Cを実行すると停止します。
index.htmlを修正してみる。
下記は”public”フォルダの” index.html”ファイルです。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
<!-- update the version number as needed -->
<script defer src="/__/firebase/10.11.1/firebase-app-compat.js"></script>
<!-- include only the Firebase features as you need -->
<script defer src="/__/firebase/10.11.1/firebase-auth-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-database-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-firestore-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-functions-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-messaging-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-storage-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-analytics-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-remote-config-compat.js"></script>
<script defer src="/__/firebase/10.11.1/firebase-performance-compat.js"></script>
<!--
initialize the SDK after all desired features are loaded, set useEmulator to false
to avoid connecting the SDK to running emulators.
-->
<script defer src="/__/firebase/init.js?useEmulator=true"></script>
<style media="screen">
body { background: #ECEFF1; color: rgba(0,0,0,0.87); font-family: Roboto, Helvetica, Arial, sans-serif; margin: 0; padding: 0; }
#message { background: white; max-width: 360px; margin: 100px auto 16px; padding: 32px 24px; border-radius: 3px; }
#message h2 { color: #ffa100; font-weight: bold; font-size: 16px; margin: 0 0 8px; }
#message h1 { font-size: 22px; font-weight: 300; color: rgba(0,0,0,0.6); margin: 0 0 16px;}
#message p { line-height: 140%; margin: 16px 0 24px; font-size: 14px; }
#message a { display: block; text-align: center; background: #039be5; text-transform: uppercase; text-decoration: none; color: white; padding: 16px; border-radius: 4px; }
#message, #message a { box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); }
#load { color: rgba(0,0,0,0.4); text-align: center; font-size: 13px; }
@media (max-width: 600px) {
body, #message { margin-top: 0; background: white; box-shadow: none; }
body { border-top: 16px solid #ffa100; }
}
</style>
</head>
<body>
<div id="message">
<h2>Welcome</h2>
<h1>Firebase Hosting Setup Complete</h1>
<p>You're seeing this because you've successfully setup Firebase Hosting. Now it's time to go build something extraordinary!</p>
<a target="_blank" href="https://firebase.google.com/docs/hosting/">Open Hosting Documentation</a>
</div>
<p id="load">Firebase SDK Loading…</p>
<script>
document.addEventListener('DOMContentLoaded', function() {
const loadEl = document.querySelector('#load');
// // 🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥
// // The Firebase SDK is initialized and available here!
//
// firebase.auth().onAuthStateChanged(user => { });
// firebase.database().ref('/path/to/ref').on('value', snapshot => { });
// firebase.firestore().doc('/foo/bar').get().then(() => { });
// firebase.functions().httpsCallable('yourFunction')().then(() => { });
// firebase.messaging().requestPermission().then(() => { });
// firebase.storage().ref('/path/to/ref').getDownloadURL().then(() => { });
// firebase.analytics(); // call to activate
// firebase.analytics().logEvent('tutorial_completed');
// firebase.performance(); // call to activate
//
// // 🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥
try {
let app = firebase.app();
let features = [
'auth',
'database',
'firestore',
'functions',
'messaging',
'storage',
'analytics',
'remoteConfig',
'performance',
].filter(feature => typeof app[feature] === 'function');
loadEl.textContent = `Firebase SDK loaded with ${features.join(', ')}`;
} catch (e) {
console.error(e);
loadEl.textContent = 'Error loading the Firebase SDK, check the console.';
}
});
</script>
</body>
</html>
このファイルを編集して希望のHPを作りたいのですが、色々特有の設定が有り編集して良いのか分かりません。そこで思い切って
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
</head>
<body>
<center>
<div id="message">
<h1>Hello Firebase </h1>
</div>
</center>
</body>
</html>
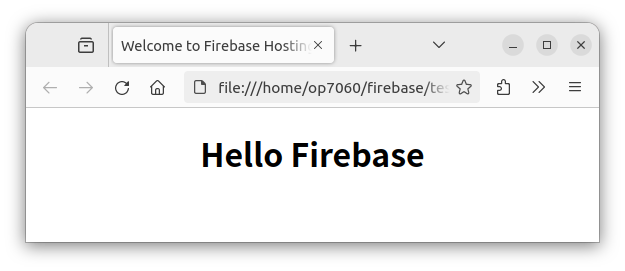
と書き換えて デプロイしたら問題無く公開出来ました。ちなみに変更したHPは以下の通り。

何の為にあれらの記述が必要だったのか良くわからないですが、この簡単はHTMLを元に Authentication、Firestore Database の機能を追加して行きたと思います。