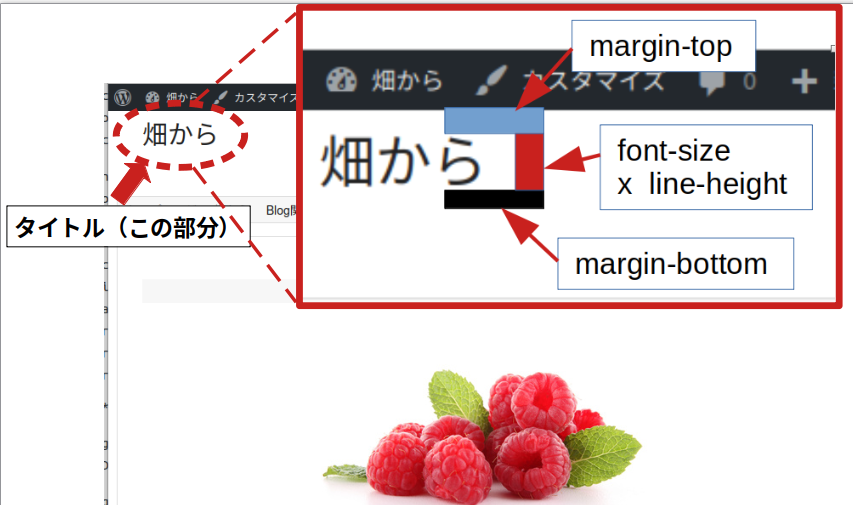
大きさ変えるのは簡単
今回はタイトル文字を変更して行きたいと思います。編集するのは、Simplicity2(子)のCSSファイルですが、子のCSSファイルにはフォント関係の記述が無いので、親のCSSファイルからタイトルフォントに関係する部分を探す事から始めます。下記が対象の部分です。
#site-title{
margin-top:16px;
margin-bottom:10px;
font-size: 30px;
line-height: 100%;
}
#site-title a{
text-decoration:none;
color:#222;
font-size:30px;
font-weight:normal;
}これをSimplicity2-child(子)のCSSファイルにコピーし各値を編集すればフォントを変更する事が出来ます。
各値とフォントの関係
2つの定義(site-title {}とsite-title a{})ですが、site-title {}が文字のバックグランド。site-title a{}が文字自体を定義している様です。
- site-title {}
- font-sizeとline-heightの掛け算でフォントを表示するバックの高さを定義
- margin-top、 margin-bottomで上下のマージンを定義
- site-title a {}は文字自体の定義

変更例
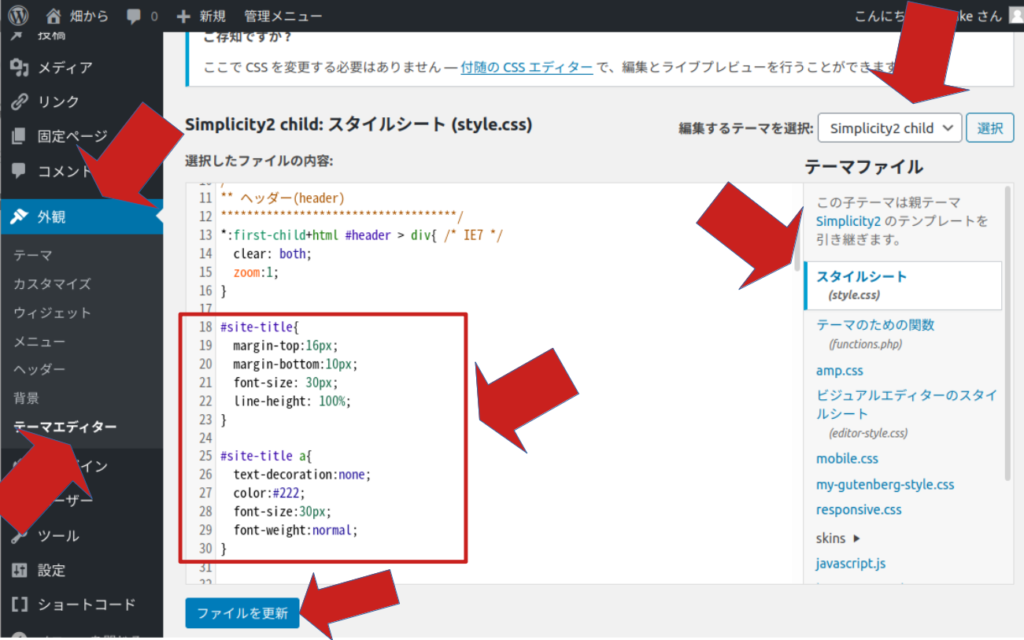
WPで、下記の操作を行えば変更が反映されます。
- ”外観” → ”テーマエディタ−” を選ぶ
- 編集するテーマを選択で、”Simplicity2 child”を選んで、”選択” ボタンを押す
- テーマファイルの列で、”スタイルシート(style.css)”をクリック
- 表示されたファイルの内容に、親 ”スタイルシート(style.css)” で探した該当部(下記赤枠部)をコピー
- 各パラメータを変更したら一番下の、”ファイルを更新” ボタンを押す

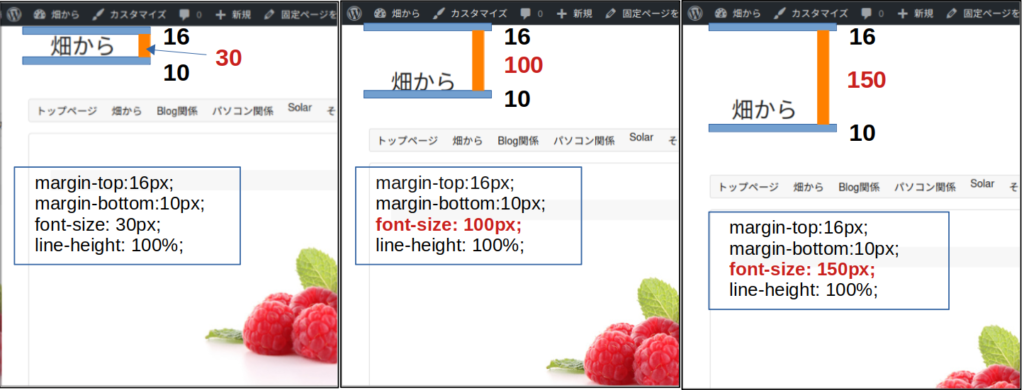
先ずは、site-title {} の TopとBottomのマージンについて。真ん中が変更前、左がTopを100に右がBottomを100に変更しています。

次は、site-title {} の Font-sizeとLine-heightです。バックの幅が、Font-size と Line-height の掛け算で決まるのでFont-size のみ変更しています。標準の30−>100−>150と変更しています。

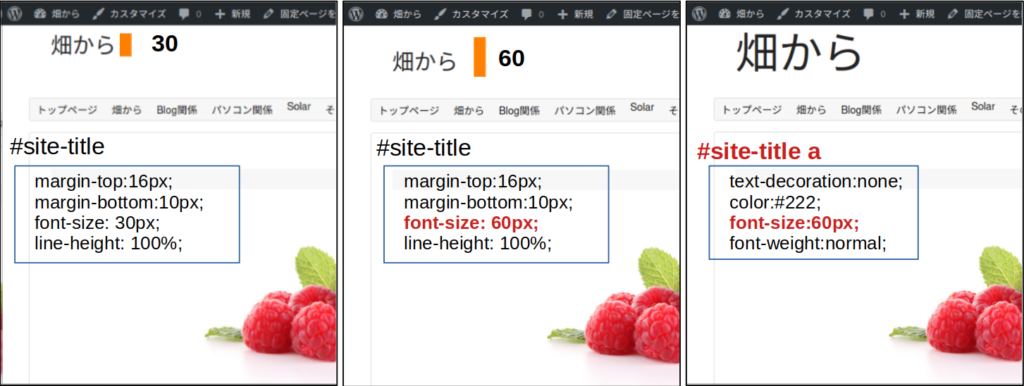
site-title a{}でフォントの大きさを変更します。バックの高さを30から60にし、フォントの大きさを30から60に変更すると以下の様になります。

site-title a{}のパラメータを調整すれば、フォントのサイズ、太字、下線、イタリック等、色々な変更が可能になります。

フォント自体を変更したい
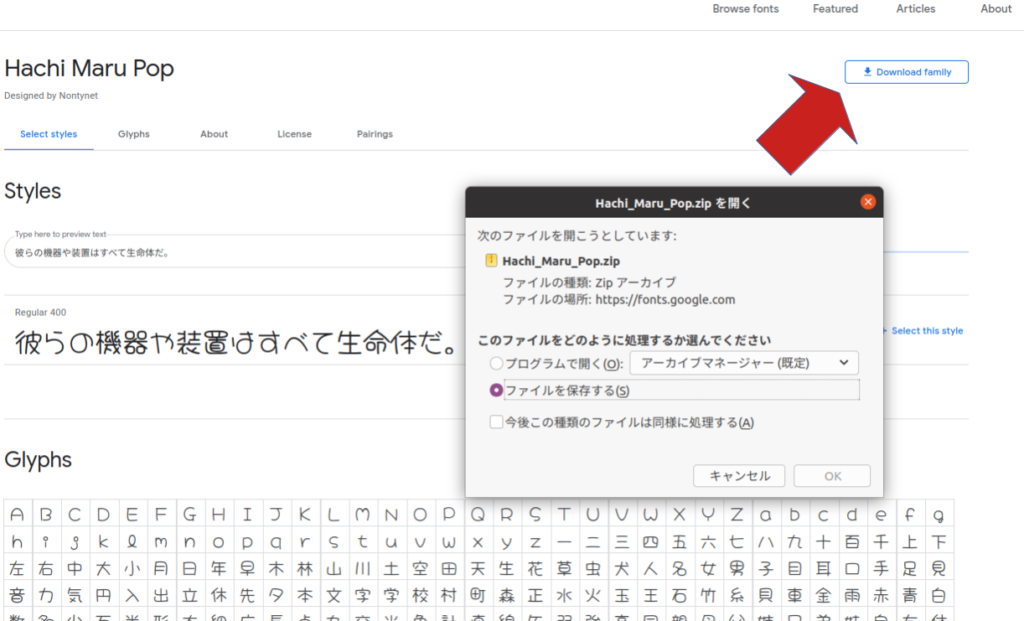
フォントを追加するのはちょっと大変。先ずここで、フォントを選びましょう→”Google fonts” 。言語選択欄で ”Japanese” を選べば日本語フォントが表示されます。今回は、”Hachi Maru Pop” を選びました。

クリックするとこの画面になります。右上の、”Download” ボタンを押してフォントをダウンロードして下さい。

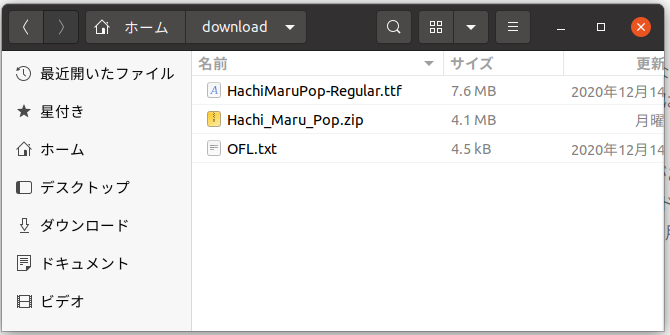
ダウンロードした、”ZIP” ファイルを解凍すると以下の様になります。

ウェブサイトで使用する為、.ttf を .woff フォーマットに変換する必要が有ります。今回はここで変換しました。ー>”TTFからWOFFへのコンバーター”。変換の手順はこんな感じ。

- ”ファイルを選ぶ” をクリック
- フォントファイル、”HachiMaruPop-Regular.ttf” を選ぶ
- ”変換” ボタンを押す
- 変換中のメッセージが表示
- 変換が完了したら、”ダウンロード” ボタンを押す。
- 保存先を指定して変換されたファイル”HachiMaruPop-Regular.woff”をダウンロードする。
フォントの準備はこれでOK。
次はWPの、”Style.css” の変更に移ります。フォントを追加する為に、CSSファイル(子)に以下の修正を行います。今回は、追加するフォントはサーバーに保存する事を前提にしています。
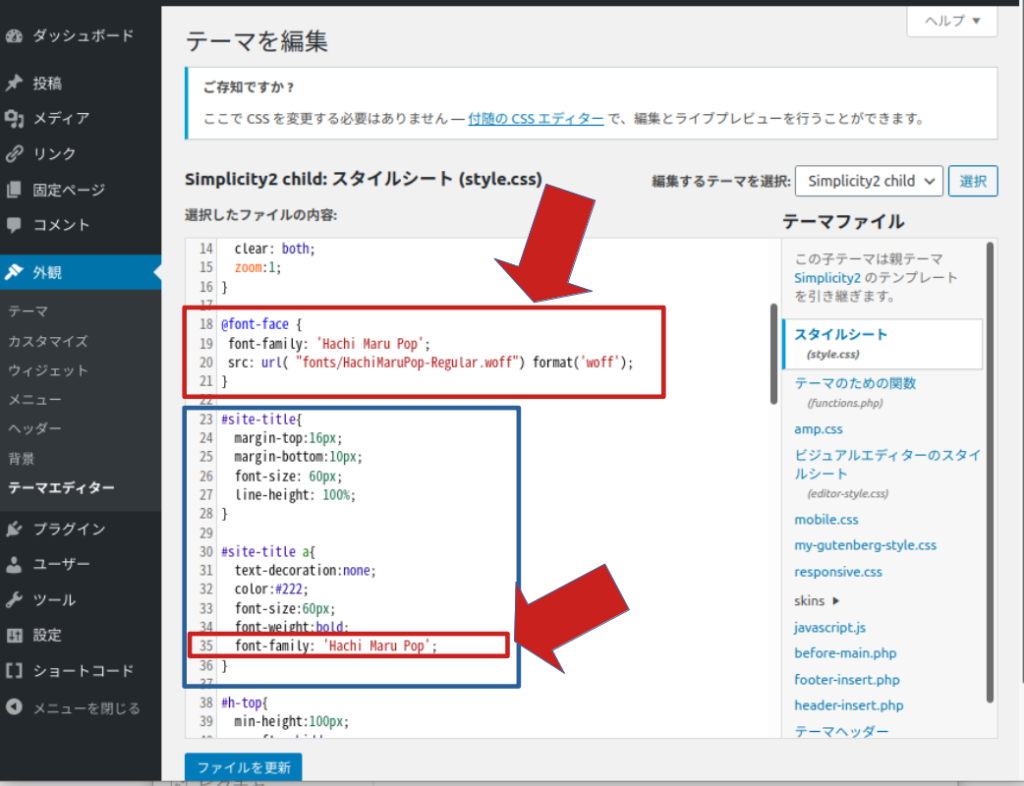
@font-face {
font-family: 'Hachi Maru Pop';
src: url( "fonts/HachiMaruPop-Regular.woff") format('woff');
}
#site-title a{
text-decoration:none;
color:#222;
font-size:60px;
font-weight:bold;
font-family: 'Hachi Maru Pop';
}- @font-face {}
- font-family:を ’Hachi Maru Pop’ と登録
- src: url() は、サーバに保存されているフォントのURLを指定します。
- URLのルートは、”/ドメイン/public_html/wp-content/themes/simplicity2-child” となります。
- “fonts/HachiMaruPop-Regular.woff” とは ルートの下の、”fonts” というホルダに、”HachiMaruPop-Regular.woff” が有るという事です。
- site-title a{}
- font-family として ’Hachi Maru Pop’ を使う事を宣言している文、font-family: ‘Hachi Maru Pop’;を追加
- これで、’Hachi Maru Pop’; が使用出来ます。
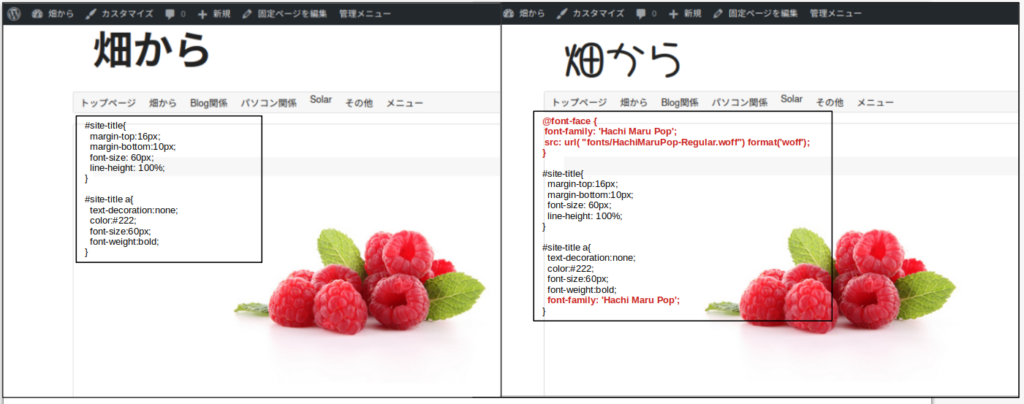
ChildのCSSを上記を元に変更すると、こうなります。赤い部分が前回からの変更箇所です。

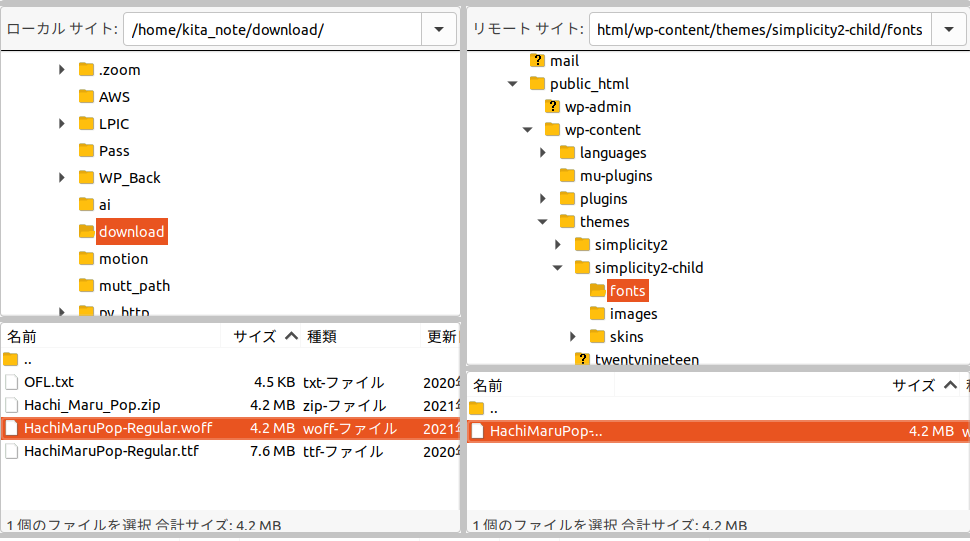
最後にフォントをサーバに保管して終了です。File Zilla で ”/ドメイン/public_html/wp-content/themes/simplicity2-child/font/” に ”HachiMaruPop-Regular.woff” をアップロードしています。

変更前と変更後を比較するとこんな感じ。

いい感じのフォントになりました。