投稿画面を広げたので
ここで、投稿画面を広げたのでそれに合わせて編集画面も広げたいと思います。投稿画面と同様 style.css の修正で解決出来るかと思っていたのですが、現実は甘く無かったです。編集ソフト Guternbergの設定が style.css からでは出来ないみたいです。
Webで ”WordPressでブロックエディター(Guternberg)のコンテンツ幅を広くする方法”を見つけました。そこには、まずはブロックエディタに適用されるCSSファイルを読み込むため、functions.phpに以下のコードを記述します。
function add_my_assets_to_block_editor() {
wp_enqueue_style( 'my-gutenberg-style', get_stylesheet_directory_uri() . '/assets/css/my-gutenberg-style.css');
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );そして、my-gutenberg-style.css を下記の様にするだけと有ります。
wp-block {
max-width: 800px; /* 好きな幅で */
}せっかく簡単な方法を説明してもらっているのに、私には言ってる事が全く分かりません。
そもそもfunction.phpって何?
Webには
- WordPressのテーマに必須のファイルの1つ
- 関数を定義、ショートコード用意等、WordPressを使う上で必要なコードを記述
- テーマ内で使う関数の定義や管理画面の設定などをする
と有ります。WPを起動すると必ず実行し、WPの設定を行うファイルの様です。
function add_my_assets_to_block_editor() 関数の中身、wp_enqueue_style() をWebで検索すると
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
->WordPressで使用するスタイルをキューに追加
$handle (文字列) (必須) スタイルシートのハンドルとして使われる名称。
$src (文字列|真偽値) (オプション) スタイルシートの URL。例: http://example.com/css/mystyle.css。
$deps (array) (オプション) このスタイルシートが依存する他のスタイルシートのハンドル配列
$ver (文字列|真偽値) (オプション) スタイルシートのバージョン番号を指定する文字列 (存在する場合)
$media(文字列|真偽値) (オプション) スタイルシートが定義されているメディアを指定する文字列。
今回の関数は引数が2つです。
- 第一引数: ’my-gutenberg-style’ は スタイルシートのハンドル
- 第二引数: ’get_stylesheet_directory_uri() . ‘/assets/css/my-gutenberg-style.css’ はスタイルシートのURL
第二引数の get_stylesheet_directory_uri() をWebで検索すると ”現在有効なテーマフォルダ内にあるファイルの URL を取得します。”と出ます。
最後の、add_action( ‘enqueue_block_editor_assets’, ‘add_my_assets_to_block_editor’ );ですが、enqueue_block_editor_assetsが実行される時に、add_my_assets_to_block_editor()を実行しなさいという意味。つまりこれで、enqueue_block_editor_assets(多分これが編集ブロックのサイズを規定)の設定に my-gutenberg-style.css を使用する事になる様です。そして、my-gutenberg-style.css はブロック幅MAX値を規定。
大体の流れは分かったのですが、my-gutenberg-style.css の保管場所が分かりません。ちなみに、”function.php” は /hatakekara.com/public_html/wp-content/themes/simplicity2-child に保存されている事が分かりました(hatakekara.com はWPのIPアドレス)。だとすると、get_stylesheet_directory_uri()はこのアドレスを示し、’/assets/css/my-gutenberg-style.css’ はそれ以降を示していると思われます。よって、’/assets/css/my-gutenberg-style.css’ を ’/my-gutenberg-style.css’ と変更して、’my-gutenberg-style.css’ を ”function.php” と同じ場所に保存すれば良いと思われます。
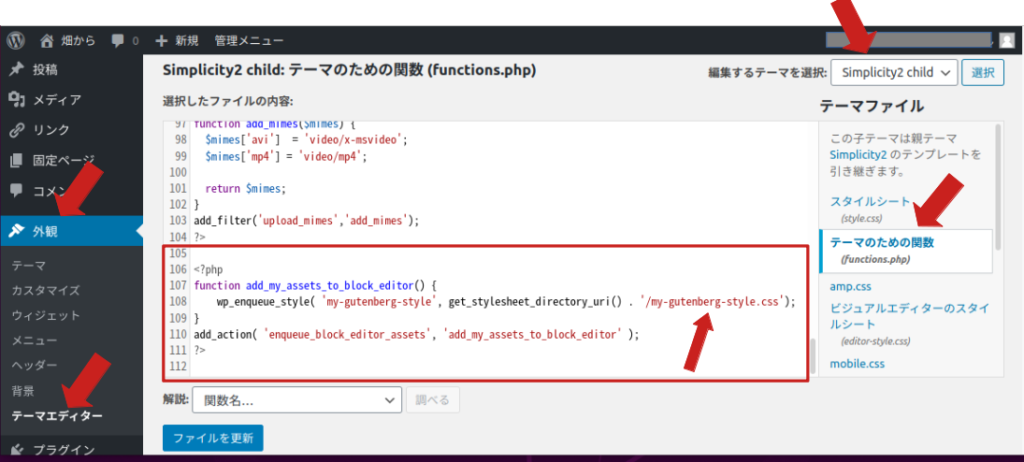
function.phpの変更
”simplicity2-child” の function.php に下記の赤線で囲った部分を追加

my-gutenberg-style.cssのアップロード
投稿画面の幅を860pxに設定したので、こちらもそれに合わせます。
wp-block {
max-width: 860px;
}これを、my-gutenberg-style.css のファイルネームでPCに保存してサーバーにアップロードします。アップロード先は、/hatakekara.com/public_html/wp-content/themes/simplicity2-child/ (hatakekara.com はWPのIPアドレス)。これで編集画面の幅を変更する事が出来ます。