今までPC上でHTMLファイルをWebブラウザで読み込んでアプリを起動していました。インターフォンならばスマホで見れた方が便利とスマホで起動させたところ、WebRTCが使えない事が分かりました。
スマホではWebRTCが使えない?
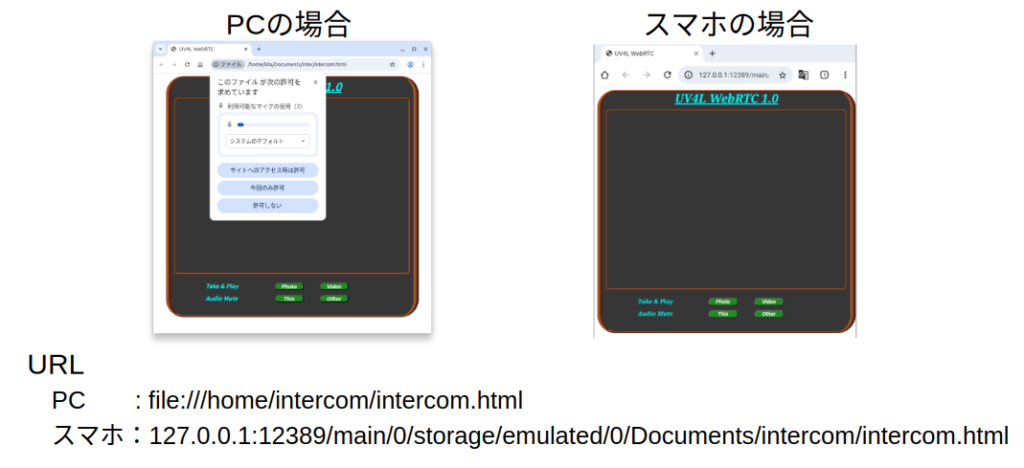
Webブラウザで読み込んでアプリを起動した様子をPC、スマホで比べてみました。

立ち上がり時に要求されるマイク使用許可がスマホの場合要求されません。スマホではWebRTCが起動していない為と分かりました。そこでWebRTCの起動条件を確認
- WebRTCをサポートしているブラウザ(Chrome、Firefox、Safari、Edgeなど)が必要
- ブラウザのメディアデバイスへのアクセス許可
- セキュリティ
- セキュリティを重視しており、HTTPS接続が要求される
- ローカルファイル(
file:///スキーム)からのアクセスでは完全に動作しない。
両者共条件を満たしている様に思えましたが、両者のURL欄を見て違いが分かりました。
PC側ブラウザ :/Documents/intercom/intercom.html
スマホ側ブラウザ:127.0.0.1:12389/main/0/storage/emulated/0/Documents/intercom/intercom.html
PC側ブラウザのURLはファイルパスそのものですが、スマホはファイルパスの前になにか(127.0.0.1:12389/main/0/storage/emulated/0)が追加されていました。
スマホ(たぶんOSがAndroid)の場合、ストレージに保存されたファイルの読み出しはエミュレータを通して行われ、そのためURLが上記の様になるようです。HTMLファイルを直接読み込めないのでWebRTCが使えない様です。
HTTPSサーバ製作と準備
そこでRaspberry PIにHTTPSサーバを上げてサーバから必要なファイルを返送してもらう方式に変更します。python_HTTP_Server、HTTPS Server を参考にサーバを製作して行きます。HTTPSサーバ製作と準備の手順を以下に示します。
- Homeディレクトリの下にinterフォルダを作成( $ mkdir inter)し移動( $ cd inter)
- 前回使用したファイル、intercom.html、intercom.js、intercom.cssをここにコピー。
- ”favicon.ico”(新規作成)をinterフォルダに作成
- ブラウザのファビコン用のファイルです。今回新規に作成しました。
- Raspberry Pi のアドレスを固定
- 同一LANにいてもスマホではDNSが使用出来ずサーバのアドレス固定が必要。
- IPアドレスを固定するにしたがってアドレスを固定。
- 今回は192.168.1.200に固定しています。(ルータに合わせて調整して下さい)
sudo nmcli connection modify preconfigured ipv4.method manual ipv4.addresses 192.168.1.200/24 - アドレス固定に伴いファイル”intercom.js”を修正
- 81行 ws = new WebSocket(protocol + ‘//rasp.local:8090/stream/webrtc’);の
rasp.local:8090を192.168.1.200:8090と変更
- 81行 ws = new WebSocket(protocol + ‘//rasp.local:8090/stream/webrtc’);の
- 証明書作成の作成
- SSLで使用する認証ファイルを作成
- interフォルダにlocalhost-key.pem と localhost.pemの2つのファイルを作成。
- UV4Lコンフィグファイル”/etc/uv4l/uv4l-uvc.conf”の修正
- SSLに対応する為コンフィグファイルの下記を変更
- 81行のコメントを外して–use-ssl=yes。
- 82、83行で認証ファイルの場所を指定
# server-option = --config-password=myp4ssw0rd
### HTTPS options:
server-option = --use-ssl=yes
server-option = --ssl-private-key-file=/home/kita/inter/localhost-key.pem
server-option = --ssl-certificate-file=/home/kita/inter/localhost.pem
### WebRTC options:
- Https Serer(inter.py)の作成
- アクセスしたらサーバは下記のファイル(4個)を返信します。
”intercom.html”、”intercom.css”、”intercom.js”、”favico.ico”- これらのファイルは下記の箇所で処理されます。
- intercom.html: 8から10行
- intercom.css : 12,13行
- intercom.js : 15,16行
- favico.ico : 18,19行
- これらのファイルは下記の箇所で処理されます。
- 18行:SSLを使用する事を宣言
- 19行:認証用ファイルの指定
- 20行:ソケットの宣言
- アクセスしたらサーバは下記のファイル(4個)を返信します。
- interフォルダにPython仮想環境を作成します。仮想環境をinterとします。
python3 -m venv inter
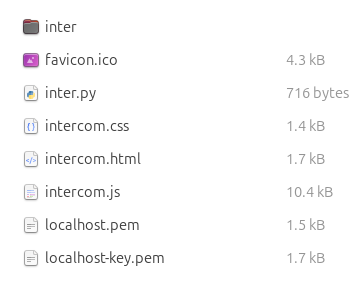
これで準備完了です。この時点で ”inter” フォルダは以下の様になっています。

確認
確認は先にサーバを立ち上げ、その後スマホからWebを上げて行います。
サーバ立ち上げ手順
- Raspberry PIを上げる
- interフォルダに移動
- 仮想環境を有効にし実行する。
- . inter/bin/activate
- sudo python3 inter.py
- モニタに”HTTPS Server running on https://X.X.X.X>:443″と表示されれば立ち上げ完了。
$ cd inter
/inter $ . inter/bin/activate
/inter $ sudo python3 inter.py
HTTPS Server running on https://X.X.X.X>:443
スマホ側
Webを立ち上げURL欄に ”192.168.1.200:433”と入力します。プライバシーエラーが表示されますが、
この手順で進んで下さい(手順ではIPアドレスが“192.168.1.8”になっています)。手順最後まで進むと以下の様にマイクの使用を聞いて来ます。

スマホで今回のソフトが起動する事を確認しました。
今回使用したソフトです。
(仮想環境関係のフォルダ(inter)、認証関係のファイルlocalhost-key.pemとlocalhost.pemは入っていません)
次回は
今回はインターフォンのHPに機能を追加する予定でしたが、アプリがスマホで起動しない事が分かりその対応におわれました。次回こそは機能を追加します。