関数”get_posts( )” は、条件にマッチする投稿情報を取得る関数です。以下の様に検索条件をの配列を定義しそれを引数に実行するとその結果を返す関数です。
<?php $args = array( 'posts_per_page' => 5, 'offset' => 0, 'category' => '', 'category_name' => '', 'orderby' => 'date', 'order' => 'DESC', 'include' => '', 'exclude' => '', 'meta_key' => '', 'meta_value' => '', 'post_type' => 'post', 'post_mime_type' => '', 'post_parent' => '', 'author' => '', 'post_status' => 'publish', 'suppress_filters' => true ); $posts_array = get_posts( $args ); ?>
検索条件の例、
- 検索対象が属しているカテゴリ−を指定。→ category=カテゴリID
- タイトルを検索。 → orderby=post_title
- ソートは昇順。→ order=ASC
- 投稿さている全て → numberposts=-1 (-1は全て)
等です。カテゴリID、例えばカテゴリ”command_list”のIDは、

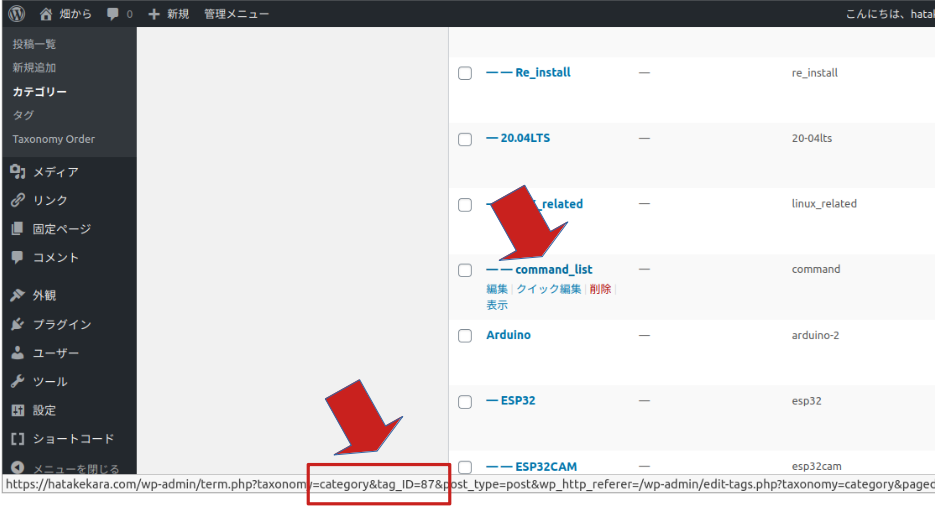
- 投稿→カテゴリ−で”command_list”を探す。
- 対象のカテゴリの上にマウスを置くと、画面の下にそのURLが表示されます。
- URLの、”category&tag_ID=xx” の ”xx”がID。今回は87
検索条件を”&”でつないで、category=87&orderby=post_title&order=ASC&numberposts=0 を引数にとする事も出来ます。get_posts(‘category=87&orderby=post_title&order=ASC&numberposts=0’)これ使ってfunctions.phpにコードを書くと、
<?php
function Title_List() {
$myposts = get_posts('category=87&orderby=post_title&order=ASC&numberposts=-1');
$post=$myposts[0];
$retHtml = '<p>最初の投稿の<br>タイトルは:' . $post->post_title
. '<br>リンク先は:' . $post->guid
. '<br>抜粋は:' . $post->post_excerpt . '</p>';
return $retHtml;
}
add_shortcode('T_list', 'Title_list');
?>- 5行目: $myposts = get_posts(‘category=87&orderby=post_title&order=ASC&numberposts=-1’);
- ”get_posts( )” の戻り値は条件に合ったグローバル変数 (配列)。
- それを、$myposts で受ける。
- 6行目: $post=$myposts[0];
- 返り値の最初の1番目を変数$postに代入。
- これでその投稿にアクセス出来ます。
- 8−10行
- 今回取得するデータとその取得方法は、
- タイトル: $post->post_title
- 投稿のURL: $post->guid
- 投稿抜粋: $post->post_excerpt
- これらの値を使って
最初の投稿の
タイトルは: $post->post_title
リンク先は: $post->guid
抜粋は: $post->post_excerpt
と表示する様にHTMLの文字列を作成しています。
- 今回取得するデータとその取得方法は、
- 12行目: return $retHtml;
- 製作して文字列を返す。
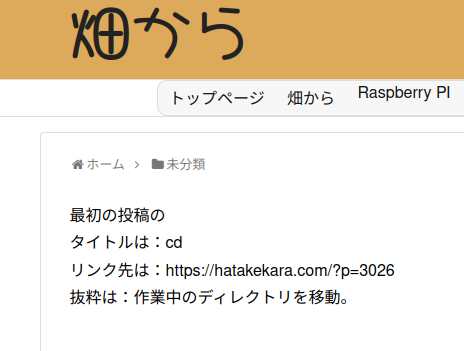
上記を保存し、新しい投稿をお越しショートコードを使ってT_listを呼べば以下の様に表示されます。

必要なデータが読み込まれている事が分かります。
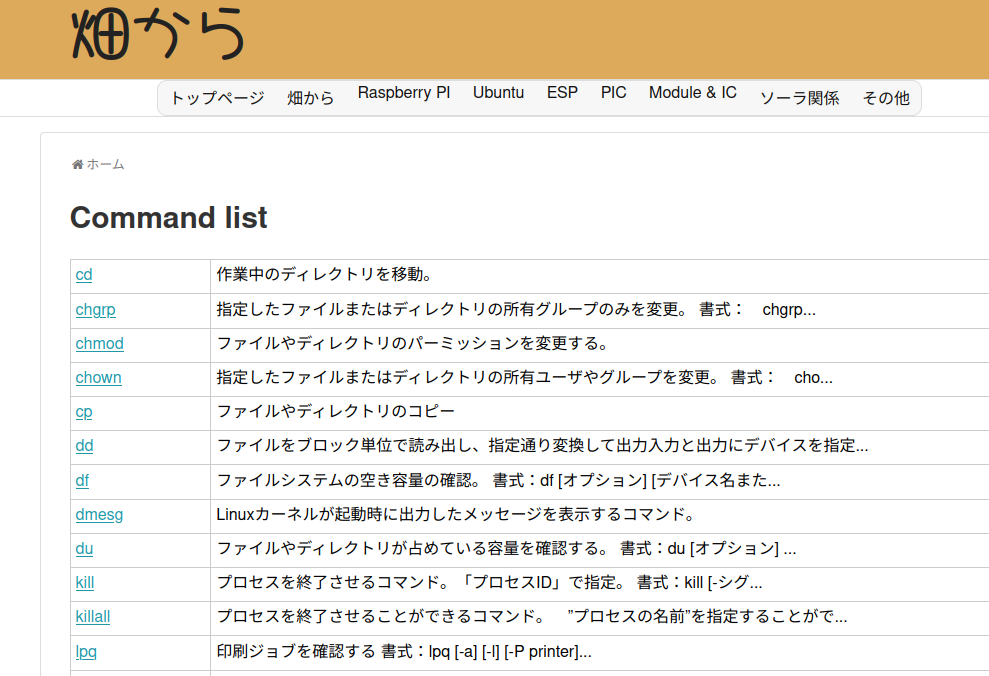
今回はこんな感じのリスト表示を目指します

HTMLで書くと
<table style="width: 100%; border-collapse: collapse; border-color: #000000;" border="1"><tbody>
<tr><td style="width: 15%"><a href=リンク先>タイトル</a></td>
<td style="width:85%">抜粋</td></tr>
<tr><td style="width: 30%"><a href=リンク先>タイトル</a></td>
<td style="width:70%">抜粋</td></tr>
............................................
............................................
</tbody></table>
- 1行目: テーブルの定義
- 3行目: リンクを持ったタイトルが表示される箇所。セルの幅を15%と規定
- 4行目: 抜粋が表示される箇所。セル幅85%
- それ以降: 3,4行と同じ作業を投稿の数だけ繰り返す。
- 12行目: テーブを閉じる。
PHP関数は以下の様になりました。
<?php
function Title_List() {
global $post;
$oldpost = $post;
$myposts = get_posts('category=87&orderby=post_title&order=ASC&numberposts=-1');
if($myposts) {
// 記事がある場合 取得した記事の個数分繰り返す
$retHtml = '<table style="width: 100%; border-collapse: collapse; border-color: #000000;" border="1"><tbody>';
foreach($myposts as $post) :
// タイトル設定(リンクも設定する)
$retHtml.= '<tr><td style="width:15%;"><a href="' . get_permalink() . '">' . the_title("","",false) . '</a></td>';
$retHtml.= '<td style="width:85%;">' . get_the_excerpt() . '</td></tr>';
endforeach;
$retHtml.= '</tbody></table>';
} else {
// 記事がない場合↓
$retHtml='<p>記事がありません。</p>';
}
// oldpost変数をpost変数に戻す
$post = $oldpost;
return $retHtml;
}
add_shortcode('T_list', 'Title_list');
?>- 5行目: グローバル変数$postをバックアップ
- 7行目: 条件に合った投稿のPostを検索
- 9から19行:検索条件に合う投稿が合った場合
- 11行目: テーブルのトップを設定
- 13から17行目: テーブルの項目を設定。該当項目が無くなるまで繰り返す。
- 19行目: テーブルを閉じる。
- 21行目: 該当する投稿が無い場合、”<p>記事がありません。</p>” を返す。
- 27行目: グローバル変数$postの値を元に戻す。
- 29行目: $retHtml を戻す。
これを保存。
先程のショートコードのプレビューを実行すると

予定通りに表示されます。