もちろんCPUのパワーも有りますがESP32の強みは何と言っての簡単にWifi接続出来る所です。この価格で意図も簡単にWifi接続出来るモジュールは今までは有りませんでした。という事でさっそくWifi接続して見ましょう。
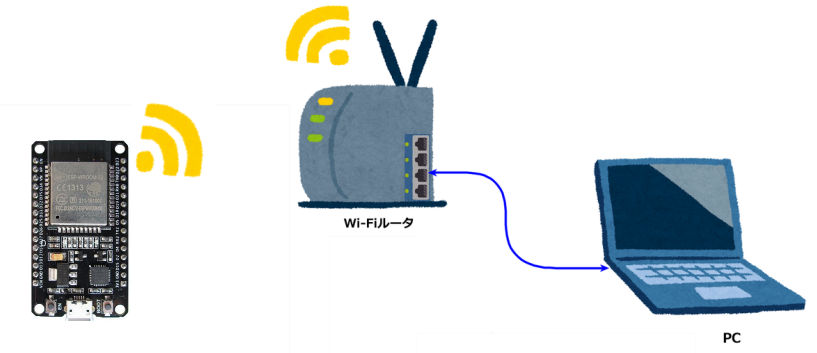
PCとESP32とルータ
ESP32とWifiルーターとPCがこの様な関係になっている事を確認して下さい。

- ルータを通してPCとESP32がつながる
- ESP32とルータは無線接続
- PCとルータは有線でも無線でもOK。
サンプルスケッチ
IDEの”ツール”ー>”ボード”ー>”ESP32DevModule”を選ぶと、ESP32関係のサンプルスケッチを選べる様になります。IDEで、”ファイル”ー>”スケッチ例”ー>”WebServer”ー>”HelloServer”と選んで下さい。これはサーバにアクセスすると、”hello from esp8266!”と表示する簡単なWebサーバスケッチです。
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>
const char* ssid = "........";
const char* password = "........";
WebServer server(80);
const int led = 13;
void handleRoot() {
digitalWrite(led, 1);
server.send(200, "text/plain", "hello from esp8266!");
digitalWrite(led, 0);
}
void handleNotFound() {
digitalWrite(led, 1);
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, "text/plain", message);
digitalWrite(led, 0);
}
void setup(void) {
pinMode(led, OUTPUT);
digitalWrite(led, 0);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (MDNS.begin("esp32")) {
Serial.println("MDNS responder started");
}
server.on("/", handleRoot);
server.on("/inline", []() {
server.send(200, "text/plain", "this works as well");
});
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
}このスケッチを今回のモジュールに合わせて修正して行きます。
- 2,4行目を削除
- 6行目:ルーターのSSIDを入力
- 7行目:ルーターのパスワードを入力
- 11行目:このモジュールのLEDは、GPIO2なので、led=2;に変更
- 残りのハイライト部分は取り敢えず削除。
#include <WiFi.h>
#include <WebServer.h>
const char* ssid = "xxxxxx";
const char* password = "yyyyyy";
WebServer server(80);
const int led = 2;
void handleRoot() {
digitalWrite(led, 1);
server.send(200, "text/plain", "hello from esp8266!");
digitalWrite(led, 0);
}
void setup(void) {
pinMode(led, OUTPUT);
digitalWrite(led, 0);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
}修正が済んだら
- ファイル名を指定して(例えば、”HelloServe_01″等)プロジェクトを保存
- IDEの左上に有る、矢印アイコンでコンパイル、書込を行う
- 書込が終わって、”リセットボタンを押して下さい”と表示されたら、押す前に、”ツール”ー>”シリアルモニタ”でシリアルモニタを上げる
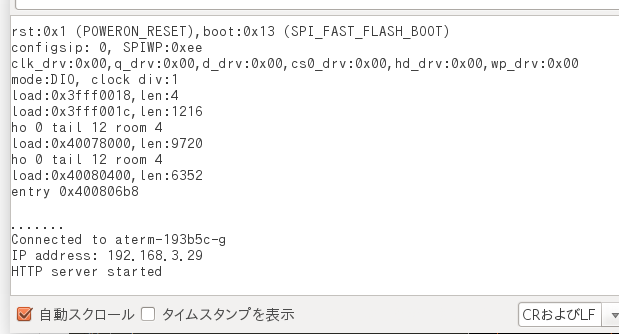
- その後リセットボタンを押すと、実行経過がモニタに表示されます。

モニターの下の方に表示された、”IP address: 192.168.3.29”がサーバのアドレスです。今回はサーバのアドレスはルータにより自動的に割当てられます。それがモニタに表示されるのでモニタを上げないとサーバのアドレスが分かりません。
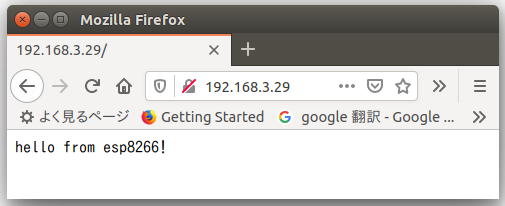
サーバのアドレスが分かったところで、Webブラウザを上げてこのアドレスを入力して下さい。

”hello from esp8266!”と表示されます。分かった様な、分からない様な(こんな時は大抵分かっていない)。
スケッチを順を追って見て行きます。先ずは修正したスケッチで
- 4,5行目:ルータのSSIDとパスワードを入れて下さい。
- 7行目:WebServer server(80);
- WebServer型の関数”server(80)”を宣言。これがサーバの作業を行う。
- 他の色んな関数から呼び出されるので、外部関数として宣言している。
- 引数の80は、サーバを使用するポート。通常Webサーバ用のポートは80。
- 9行目:LED用GPIOの設定。今回は、”2”
- 17行目:void setup(void) {
- Arduinoは、”setup()”関数から実行される。
- 18,19行目:LED用のポートを出力にして、”0”に設定。
- 20行目:Serial.begin(115200);
- PCとシリアル通信を行う時に使う。
- これを実行しないとシリアルモニタが使用出来ない。
- 引数の、”115200”は転送レート。ESP32はこれくらいの値。
- 21行目:WiFi.mode(WIFI_STA);
- WiFiの動作モードを設定。今回はステーションモード。
- 他にもモードが有ります。詳細は後で。
- 22行目:WiFi.begin(ssid, password);
- Wifi接続の開始。ここで、IDとパスワードが使われる。
- 26から29行:ルータとの接続用通信
- ルータと接続用通信中は、500msecに一回、ピリオド”.”を書く設定になっています。
- モニター画面の、”entry 0x400806b8”の下に有る7つのピリオドがこれです。つながるまで、7 x 0.5 = 3.5秒位かかった様です。
- 32,33:繋がったルータのSSIDをモニターに表示
- 34,35:ESP32のサーバアドレスを表示。今回は、”192.168.3.29”。
- 37行目:server.on(“/”, handleRoot);
- ここで、”server()”の関数が呼ばれています。
- server.on(“/”, handleRoot)は、”/”へアクセスが有った時に、”handleRoot”を実行するとなります。
- 39行目:server.begin();
- サーバの設定が終わったので、この関数でサーバをスタートさせる
- 40行目:最後にシリアルモニタに、”HTTP server started”と表示する。
- 43行目:void loop(void)
- Arduinoは、setup()の次に、loop()が実行される。
- 44行目:server.handleClient();
- クライアントからのリクエストを処理する関数。
- 今回は、処理として、server.on(“/”, handleRoot); を登録している
- ここまでで、サーバが稼働してクライアントからリクエスト待ちになります。
- クライアントが、Webブラウザにアドレス欄にサーバのアドレス(”192.168.3.29”)を入力すると、”/”リクエストが発生するので、”handleRoot”が実行されます。
- 11行目:void handleRoot() {
- ここでの操作は
- LEDをオンー>”hello from esp8266!”をブラウザに表示ー>LEDをオフ。
- LEDのオンオフは速すぎてよく分からない。
- 操作後、サーバはクライアントからの要求待ちになる。
- ここでの操作は
こんな感じです。次回はこのスケッチを元にその他の機能を試して見ます。