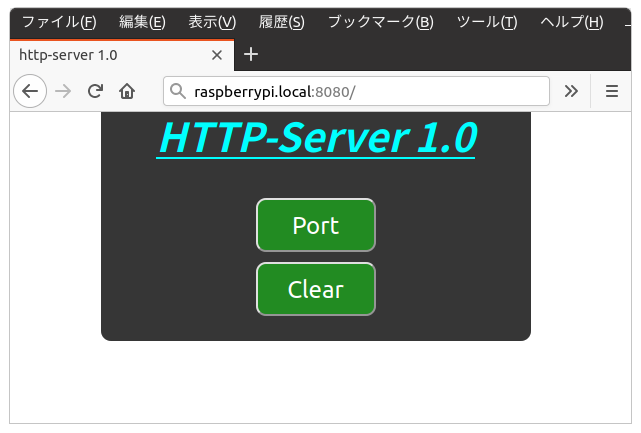
前回の文字のみ表示されるHPにボタンを追加しました。こんな感じになります。

”Port”ボタンはLEDのオンオフ用。”Clear”ボタンはGPIO PortのClear用です。今回もPython,HTML,CSSファイルの構成になっています。
先ずはCSS ファイル。ファイル名は、”http_server_03.css”です。前回から、”button”の追加と、フォントの大きさ色を変更しています。
http_server_03.css
@charset "UTF-8";
.t_font {
font-size: 40px;
font-weight:bold;
font-style: italic;
color: #0ff;
}
.b_frame {
width: 400px;
background: #363636;
padding: 15px;
border-radius: 10px;
margin-top: -30px;
margin-right: 10px;
}
button {
display: block;
margin: 10px;
line-height: 50px;
cursor: pointer;
color: #fff;
background: #228b22;
border-radius: 10px;
font-size: 24px;
width:120px;
}
続いて、HTMLファイル。ファイル名は、”index_03.html”です。14,15行が追加されたボタンのコード。
index_03.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" type="text/css" href="./http_server_03.css" >
<title>http-server 1.0</title>
</head>
<body>
<center>
<div class="b_frame">
<div class="t_font"><u>HTTP-Server 1.0</u></div><br>
<form method='get'>
<button type='submit' name='1' value='0' >Port</button>
<button type='submit' name='2' value='0' >Clear</button>
</form>
</div>
</center>
</body>
</html>
最後にPythonファイル。ファイル名は、”hello_03.py”。
hello_03.py
from http.server import HTTPServer, SimpleHTTPRequestHandler
from urllib.parse import urlparse,parse_qs
import RPi.GPIO as GPIO
led_stat = 0
GPIO.setmode(GPIO.BCM)
GPIO.setup(17, GPIO.OUT)
GPIO.output(17,0)
class MyHandler(SimpleHTTPRequestHandler):
def do_GET(self):
global led_stat
fl = 1
if self.chk_file() == 0:
parsed = urlparse(self.path)
params = parse_qs(parsed.query)
a=next(iter(params))
#----- LED ON/OFF --------------
if a == "1":
if led_stat == 0:
GPIO.output(17,1)
print("LED_On\n")
led_stat = 1
else:
GPIO.output(17,0)
print("LED_Off\n")
led_stat = 0
#----- Port Clear --------------
elif a == "2":
GPIO.cleanup()
print("IO_Clear\n")
else :
fl = 0
if fl == 1:
f = open("index_03.html",'rb')
self.send_response(200)
self.send_header('Content-type', "text/html")
self.end_headers()
self.wfile.write(f.read())
f.close()
#-------------------------------------------------
def chk_file(self):
a = 0
if self.path == "/":
self.path = "/index_03.html"
dataType = "text/html"
a = 1
if self.path.endswith(".css"):
dataType = "text/css"
a = 1
if a == 1:
self.path = "." + self.path
f = open(self.path,'rb')
self.send_response(200)
self.send_header('Content-type', dataType)
self.end_headers()
self.wfile.write(f.read())
f.close()
return a
#---------------------------------------------------------
host = ''
port = 8080
httpd = HTTPServer((host, port), MyHandler)
print('serving at port', port)
httpd.serve_forever()
プログラムの説明。
- 2行目: from urllib.parse import urlparse,parse_qs
- urlparse,parse_qs この2つはクエリの処理に使います。
- 3行目: GPIO用 インポート。
- 5行目: LEDの状態を表す変数。外部変数で宣言しています。
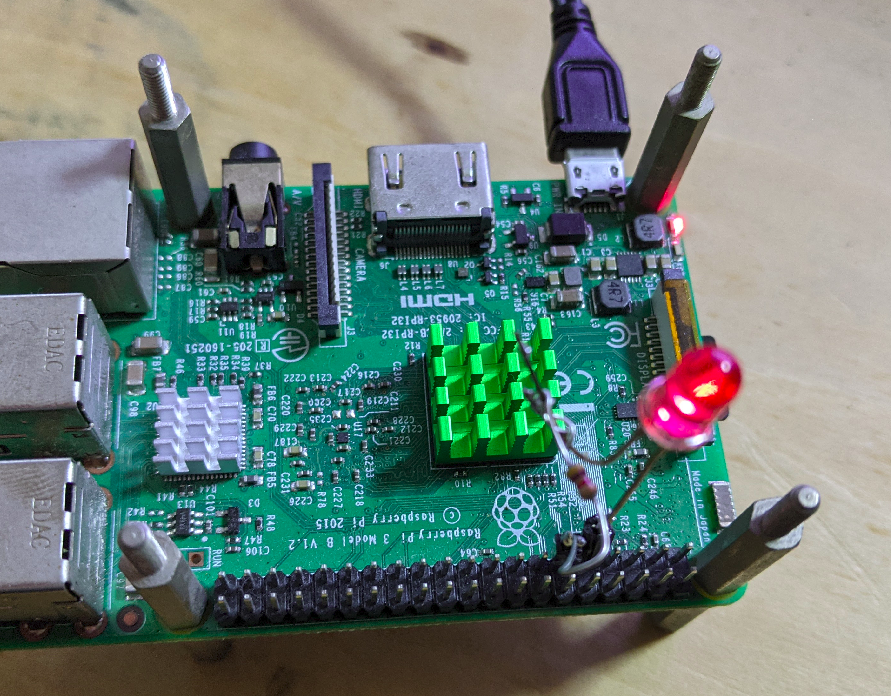
- 7,8,9行: LEDの初期設定。GPIO17のポートを使用しています。GPIOの説明ページと同じ回路を用いてLEDを
オン/オフしています。 - 17行目: クライアントからの要求がファイルなのかdef chk_file(self):でチェックします。
- 18,19,20行: この3行で、クライアントから送られて来たクエリを処理しています。
- 今回のクエリは /?1=0 となります。
- 18行: parsed.query= “1=0”
- 19行: paramsはdictionaryで {‘1’: [‘0’]} となり
- 20行: ここで ’1’ が取り出されます。
- この辺の詳細は、
”urlparse – URL を部分文字列に分割する”
PythonでURLのクエリ文字列(パラメータ)を取得・作成・変更
を参照下さい。
- 23行目: LEDオンオフ用のボタンが押された事を判断。
- 34行目: GPIOポートクリア用のボタンが押された事を判断。
- 39行目: クライアントからのリクエストがファイルの場合 fl=0
- 42から47行: indexファイルを送る処理。
- 50から68行: クライアントからのファイル要求に対応。
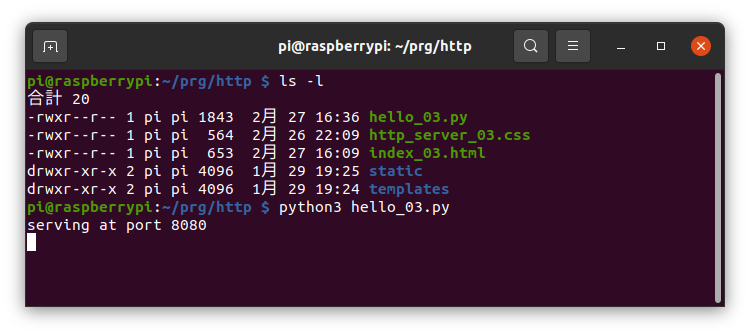
いつも通りに全て同じフォルダーに入れてターミナルから、python3 hello_03.py を実行して下さい。

ブラウザに、”raspberrypi.local:8080″と入力。HPの画面でPortボタンを押せばLEDがオンオフします。

次回は、java scriptについて説明します。