投稿画面の幅が狭いんです
パソコンの画面を前提に文章を書いているのですが、simplicity2の設定か投稿画面の幅が狭く感じていました。変更したいと思っていましたが、この度やっと設定の仕方が分かりました。
simplicity2-childのstyle.cssを編集すればOK
このWPのテーマは、”simplicity2”です。(リンク先にインストールについて説明有ります)。このsimplicity2の ”style.css” を編集すれば良いのですが、大元のファイルは変更せず一緒にインストールした 子テーマのcssファイルを変更するのが一般的な様です。
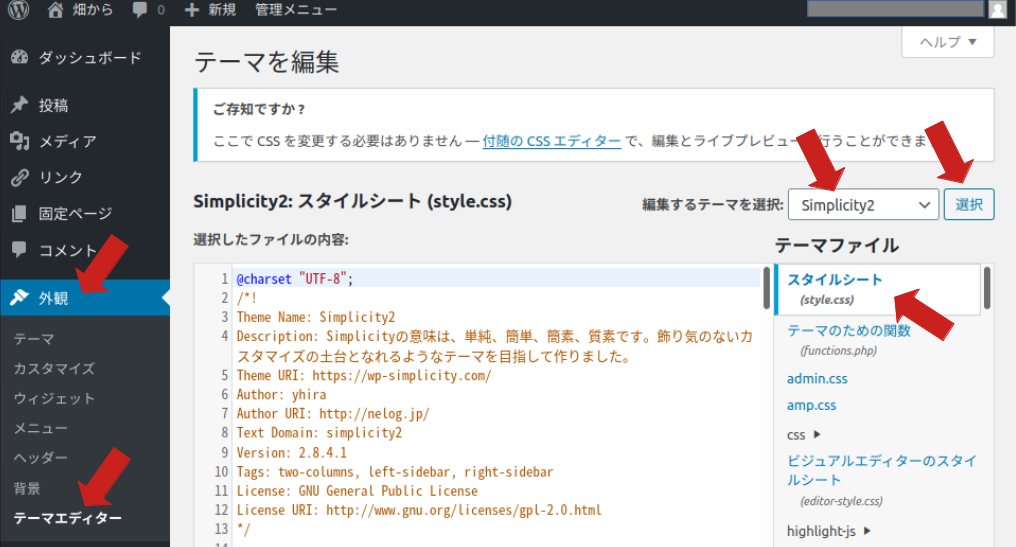
先ずは現在を設定を大元の”style.css”で確認します。WPで、外観→テーマエディターと選ぶと下記の画面が出ます。

右上の編集するテーマ選択の欄で ”simplicity2” を選んで 選択ボタンを押す。次に右側でスタイルシートを選ぶとファイルの内容が画面に表示されます。このファイルの下の方に画面の設定に関する規定箇所が有ります。
/************************************
** レイアウト(Layout)
************************************/
#container {
padding:0;
margin: 0 auto;
}
#header-in, #navi-in, #body-in, #footer-in{
width: 1070px;
margin: 0 auto;
box-sizing: border-box;
}
#header {
margin-bottom: 0;
....
....
#body{
margin-top:15px;
}
#main {
float: left;
box-sizing: border-box;
width: 740px;
padding: 20px 29px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
margin-bottom: 30px;
position: relative;
}
#sidebar {
float: right;
該当箇所は以下の部分です。
- 9-13行: WP画面の外形設定。
- 23−33行: 投稿画面の外形設定。
実際に修正するのは、simplicity2-child側の “style.css” です。simplicity2側の ”style.css” は何もせずにこのまま閉じて下さい。
simplicity2-childには必要は部分のみ書き込む
WPでsimplicity2とsimplicity2-childの関係は、
- 先ず、simplicity2がWPの内容を設定する。
- その後、simplicity2-childが上書き又は追加の設定を行う。
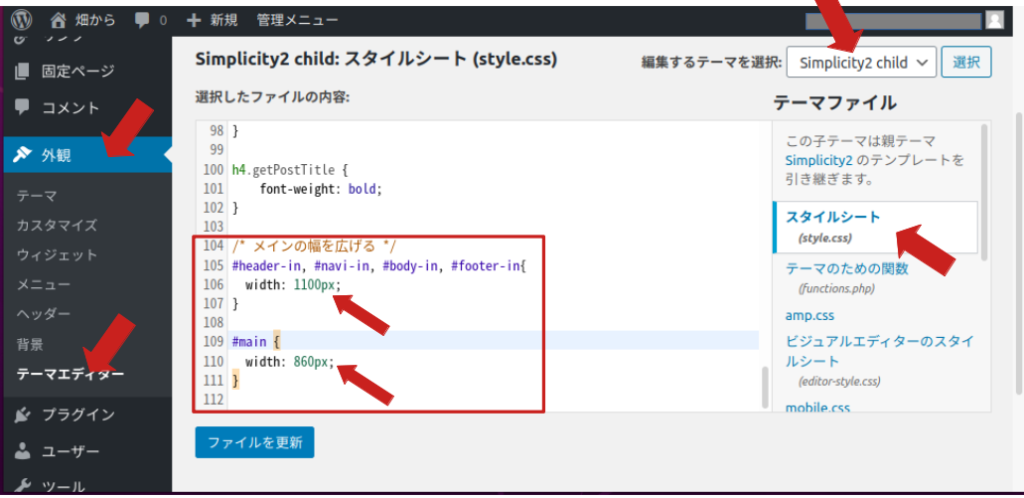
つまり、変更したい部分のみsimplicity2-child側に書けば良いことになります。今回必要箇所は下記の部分のみです。
#header-in, #navi-in, #body-in, #footer-in{
width: 1070px;
}
#main {
width: 740px;
}
この値を元に
- WPの全体の外形: 1070pxから1100pxへ。
- 投稿画面の幅 : 740pxから860pxへ。
に変更して simplicity2-child の style.css ファイルに追加します。

追加後、画面下にある、”ファイルを更新” ボタンを押して更新終了です。これで投稿画面の修正完了です。